Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
Nástroje pro měření rychlosti webu
Obsah
Rychlé internetové připojení dnes využívá skoro každý. Časy, kdy se využívalo vytáčeného připojení přes pevnou linku a kdy jsme na zobrazení stránky čekali dlouhé sekundy, ba dokonce desítky sekund, jsou pryč. Dnes chceme, aby se stránky zobrazily pěkně svižně, jinak odcházíme pryč. Čekat se nám prostě nechce. Jak můžete zjistit právě vy, zda nemají vaše webové stránky na návštěvníky právě takový efekt? Jak zjistíte, jak rychle se vaše stránky návštěvníkům zobrazují?
Pomalý web neláká k návštěvě
Pochopitelně, to, zda bude uživatel přistupovat k internetu pomocí pomalého připojení, neovlivníte. Pokud bude využívat běžně rychlé připojení a z mnoha stránek právě ta vaše se bude načítat neúměrně dlouho, pak s velkou pravděpodobností už v návštěvě pokračovat nebude. Rychlost načítání webu tedy velmi výrazně ovlivňuje návštěvnost vašeho webu, a to hned z několika důvodů.
Rychlost webu přímo ovlivňuje pořadí webu ve vyhledávačích. Čím svižněji se bude web zobrazovat, tím výše se ve výsledcích vyhledávání zobrazí. A to nejenom tehdy, pokud uživatel vyhledává z počítače, ale od července roku 2018 má rychlost webu přímo ovlivňovat pořadí vyhledaných stránek i při hledání z mobilního telefonu.
Jak zrychlit web?
Praktický e-mailový seriál ZDARMA od Váš-hosting.cz s podrobnými postupy jak zrychlit vaše webové stránky.
Jaká rychlost je tedy považovaná za žádoucí? Pochopitelně ta nejvyšší, všeobecně se za žádoucí považuje dodržet maximální čas tří sekund, které uplynou od doby, kdy uživatel po vepsání internetové adresy zmáčkne enter. Jak tedy zjistit, jak na tom právě váš web s rychlostí zobrazení na různých platformách je? Pomohou vám nástroje, které najdete na internetu. Ty vám nejenom změří rychlost načítání, ale některé i provedou celkovou analýzu a navrhnou řešení.
TIP REDAKCE: Nevíte jak zrychlit váš web? Vyzkoušejte praktického průvodce optimalizací rychlosti webu, serveru a databáze.
Google PageSpeed Insights

První z užitečných nástrojů, které zmíníme, poskytuje Google. Uživateli umožňuje získat analýzu obsahu stránky vzhledem k jejímu načítání a také rady, co optimalizovat a zlepšit. U navržených oprav je zároveň k dispozici také přesný návod, jak to učinit.
GTmetrix.com

Na stránkách najdete jednoduchý formulář, do kterého vložíte URL adresu stránky, jejíž rychlost načítání chcete zjistit. Poté stačí kliknout na Analyze, abyste získali analýzu rychlosti načítání. Zjistíte odkud se rychlost měří (region, kde je server umístěn), dále pak velikost stránky, čas, který trvalo ji celou načíst. Pod souhrnem základních údajů najdete dlouhý seznam, ve kterém jsou uváděny nejrůznější prvky stránky, jako například obrázky, JavaScript, HTML, které jsou zanalyzované a je u nich uvedeno, zda je třeba je optimalizovat, nebo ne.
Web.dev

Web.dev je online verze nástroje Lighthouse od společnosti Google, který slouží na celkovou analýzu technické kvality webových stránek, ta je velice důležitá jak pro návštěvníky, tak pro umístění webu ve výsledcích vyhledávání Googlu.
Pingdom.com

Tato webová služba umožňuje vybrat si z několik míst, odkud se bude zobrazení vašeho webu testovat, třeba ze Stockholmu, nebo z Austrálie, či Kalifornie. Po chvilce se zobrazí důkladná analýza, ve které nechybí rychlost načtení stránky, ale také to, kolik analyzovaných stránek bylo pomalejších. Kromě analýzy rychlosti načítání jednotlivých prvků stránky zjistíte například informace o tom, z jakých částí se stránka skládá, tedy kolik je na ní obrázků, kolik skriptů, HMTL kódu a dalších.
PageSpeed.cz

Tento český nástroj vám umožní si jednoduše porovnat rychlost vašich webových stránek s vaší konkurencí. Za nástrojem stojí vývojářska firma SUPERKODERS a kodér Martin Michálek, který se v poslední době specializuje právě na oblast zrychlování webových stránek.
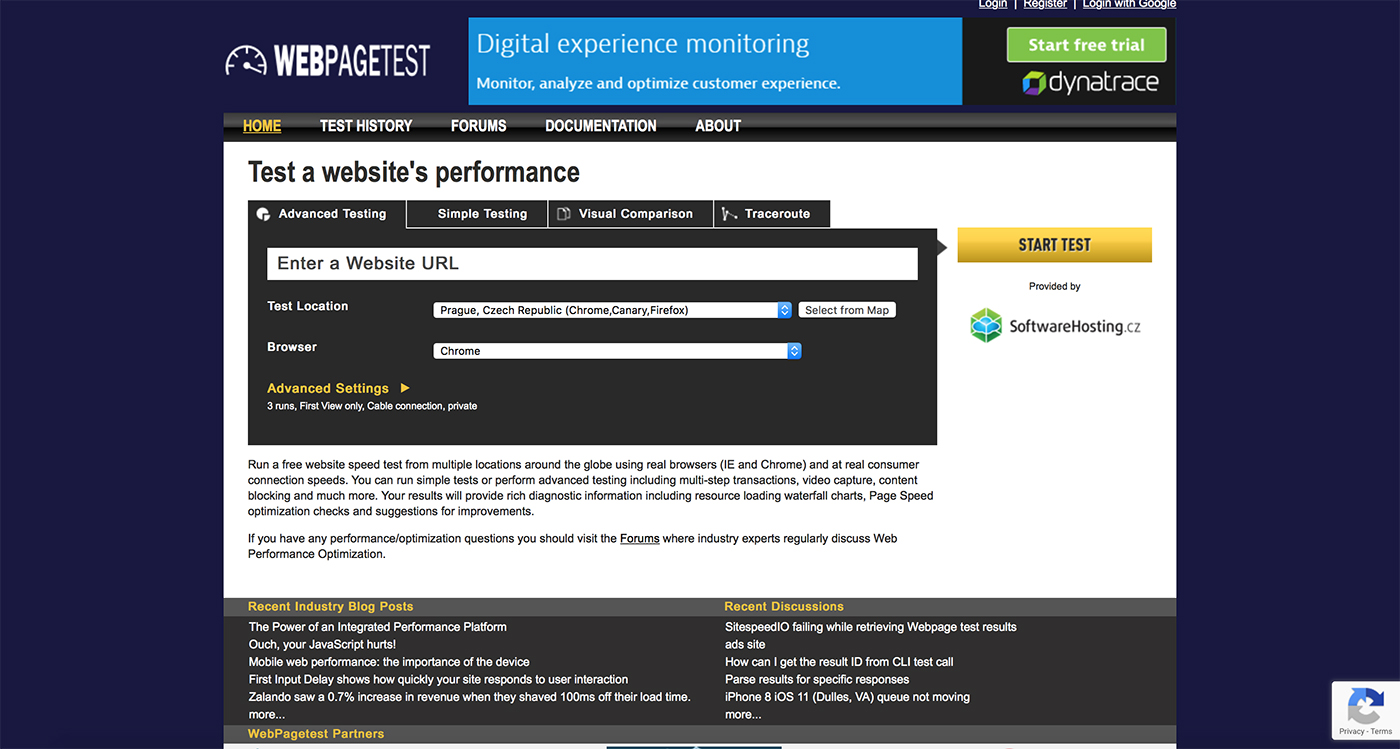
WebPagetest.org

Stránky nabízejí možnost testovat určitou stránku nejenom z různých lokalit, ale dokonce i na nejrůznějších zařízeních. Předně si lze vybrat jeden z browserů (nabízejí se ty nejznámější, tedy Firefox, Chrome, či Edge), dále si lze vybrat z nejrůznějších mobilních telefonů.
Dareboost.com

Na těchto stránkách si můžete zvolit, že test má běžet na nejrůznějších zařízení a z různých lokací. Výsledky testu si lze stáhnout jako dokument, včetně části Věci ke zlepšení, kde jsou vám navrhovány konkrétní kroky, jak vylepšit načítání vašich stránek.
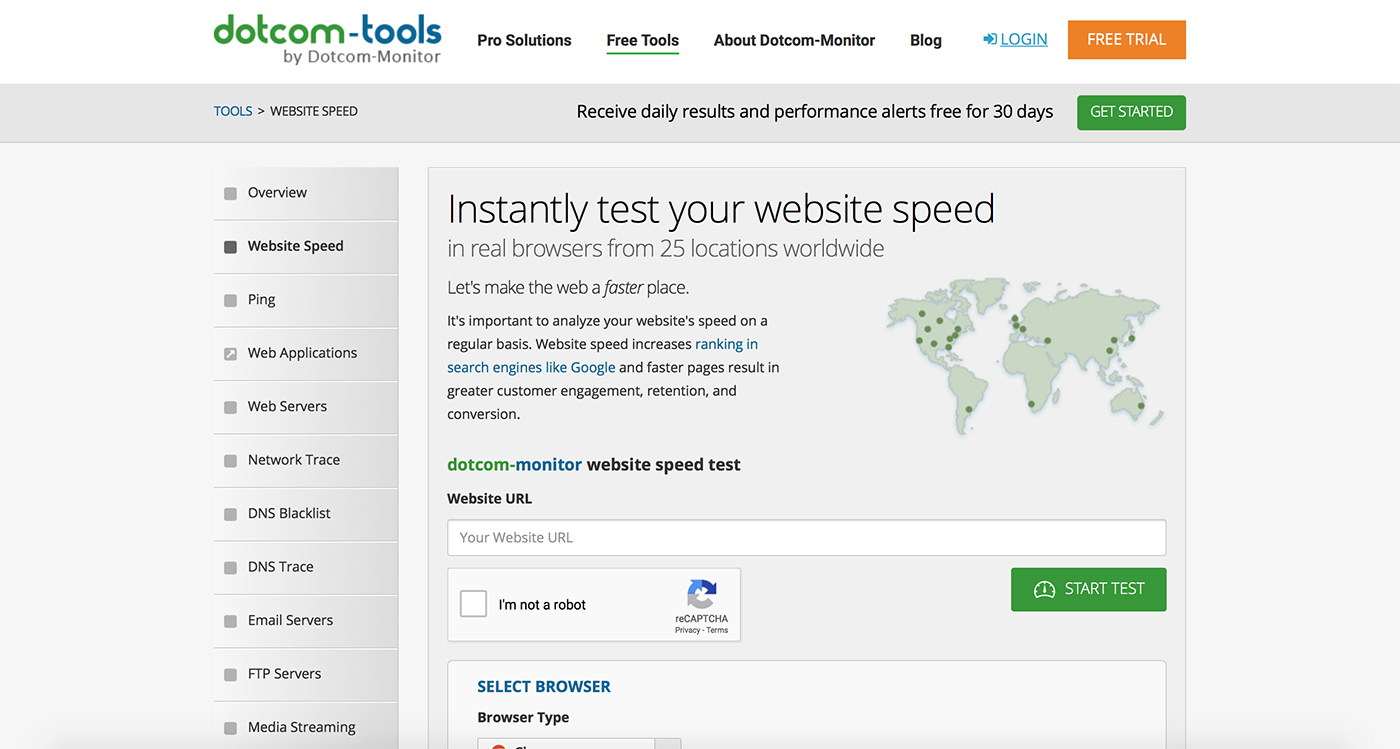
Dotcom Tools

Zde si můžete vybírat z opravdu úctyhodného množství různých míst, odkud test rychlosti zobrazení proběhne. Navíc si lze nechat udělat tyto testy simultánně. Zvolit si můžete dále typ prohlížeče. Poté získáte přehled o tom, jaká byla rychlost připojení při první návštěvě a při opakované. Zjistíte také, v kterých zemích se budou zobrazovat chybové hlášení, průměrnou dobu zobrazení stránky a její celkovou velikost.
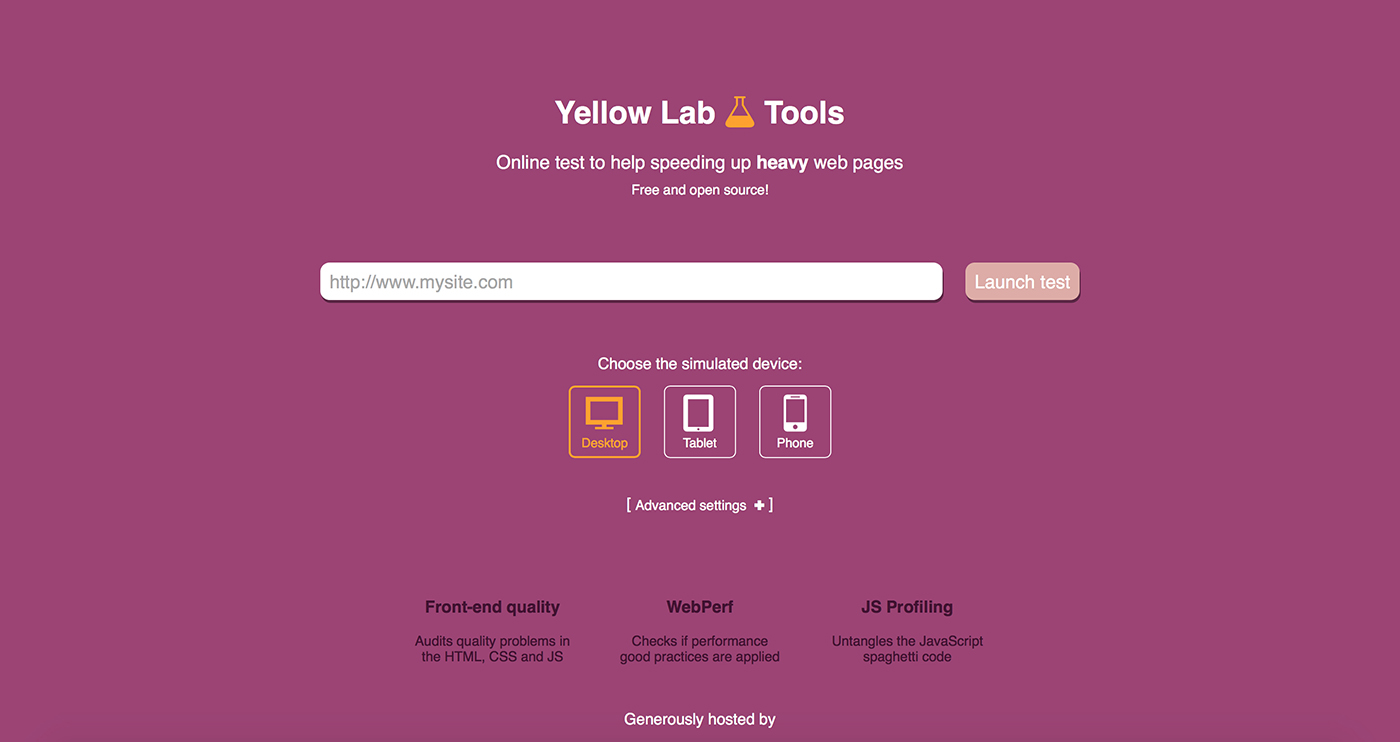
Yellow Lab Tools

Čeká vás zde jednoduché rozhraní. Stačí zadat URL stránky, dále si vybrat, zda má test proběhnout na počítači, tabletu, nebo mobilu. Ve výsledcích analýzy je uvedeno položka po položce, které části webu jsou v pořádku, případně, co byste měli zlepšit.
Sucuri Loadtime Tester

Stránky nabízejí možnost otestovat rychlost načítání webu na mnoha serverech po celé zeměkouli. Kromě klasických hodnot dokáže také zjistit hodnotu položky Time to first byte, což označuje čas, který uplynul od momentu, kdy byl zadán požadavek na zobrazení stránky až do momentu, kdy stáhl prohlížeč první bajt z HTML kódu vaší stránky.
Pagelocity.com

Pokud vložíte URL adresu do formuláře na těchto stránkách, dostane se vám analýzy, která bude hodnotit nejenom výkon webu s ohledem na jeho rychlost, ale také podle toho, zda je web optimalizovaný pro vyhledávače. Díky analýze získáte cenné rady, jak výkon webu zlepšit, stejně jako se dozvíte, co vše jste učinili správně.