Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
Google Analytics (podrobný návod)
Obsah
Pokud máte vlastní webové stránky nebo e-shop určitě Vás zajímá, zda na Váš web vůbec někdo chodí, odkud přichází a jak se na Vašich stránkách chová. K tomuto účelu dnes slouží různé analytické nástroje, ale určitě jedním z nejznámějších jsou Google Analytics.
Proč používat Google Analytics?
- Pokud to s Vaším projektem myslíte opravdu vážně, Google Analytics Vám pomohou sbírat data, na základě kterých lépe pochopíte chování Vašich uživatelů a následně můžete webové stránky lépe přizpůsobit pro jejich potřeby.
- Nástroj je pro běžné použití zdarma (ale existuje i placená verze, která nabízí pokročilejší funkce a více dat).
- Jednoduchá a rychlá integrace na stránky.
Google Analytics – základní nastavení
- Nejdříve přejděte na stránky Google Analytics a založte si uživatelský účet.
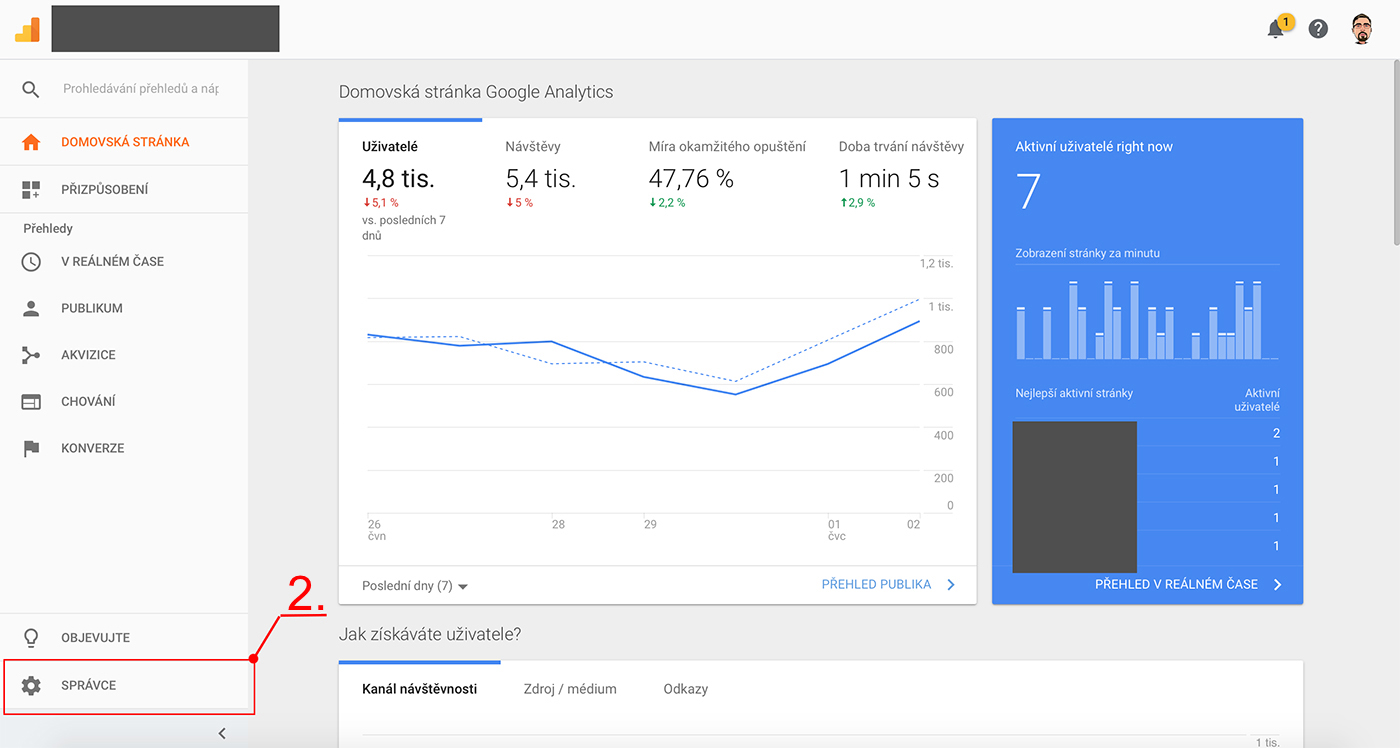
- Po přihlášení uvidíte na levém okraji obrazovky menu s nástroji. Klikněte v něm na položku Správce.

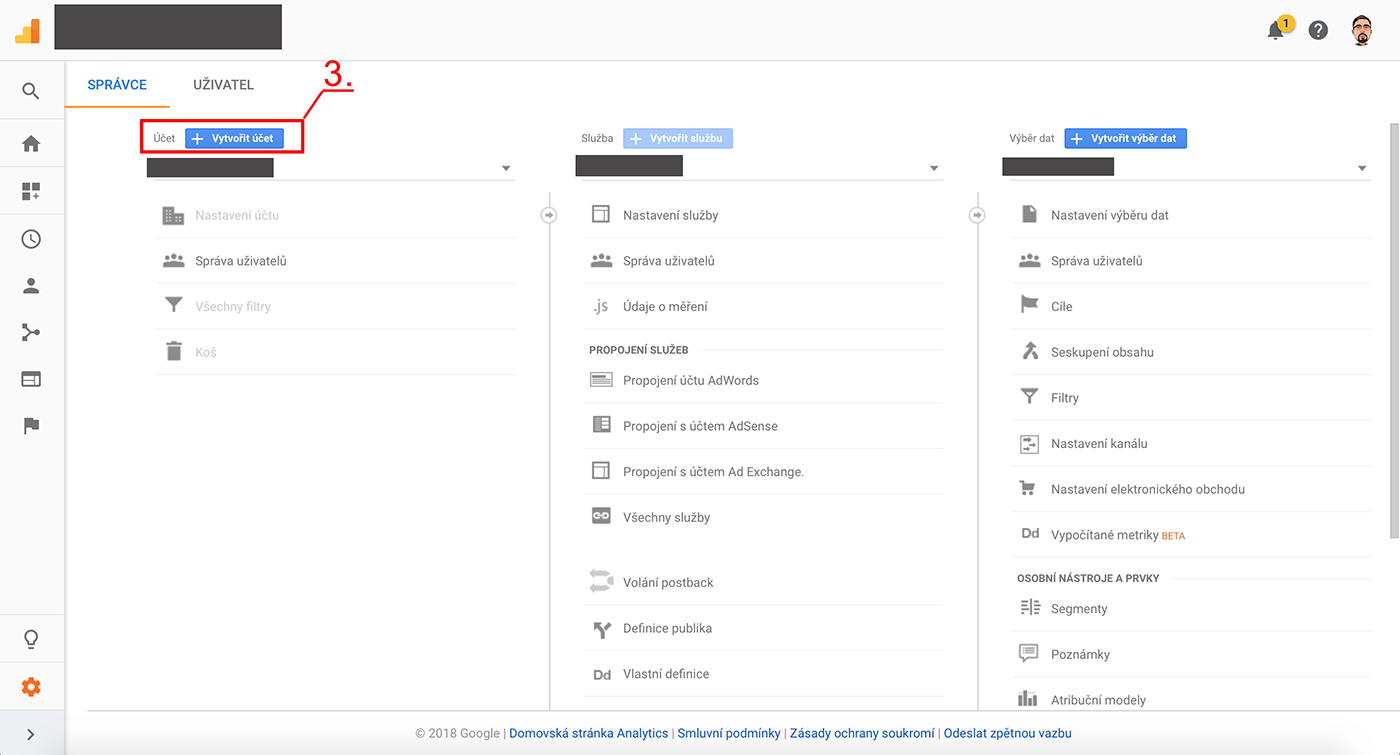
- Klikněte na tlačítko Vytvořit účet.

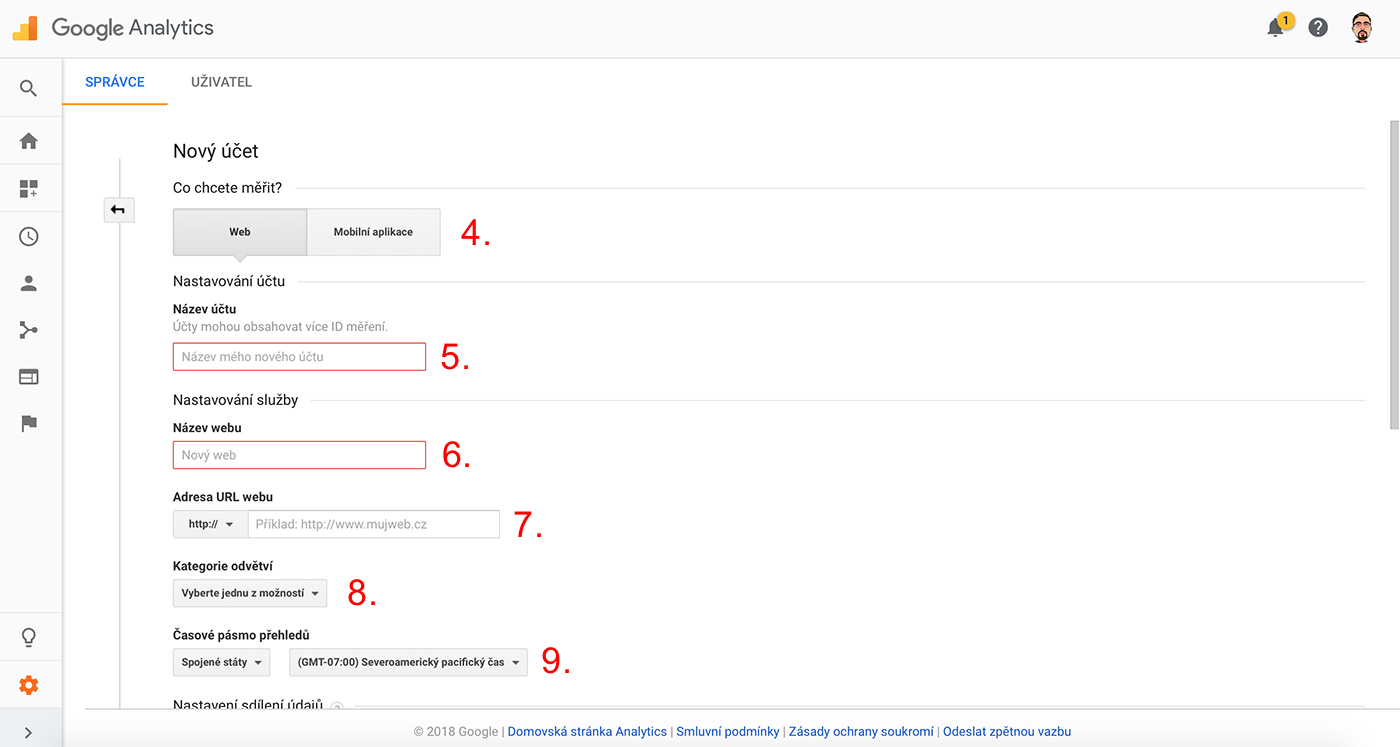
Zobrazí se Vám okno s formulářem, kde je potřeba vyplnit základní informace o Vaší webové stránce případně mobilní aplikaci:
- Máte možnost výběru, zda chcete sbírat data pro web nebo mobilní aplikaci (v našem případě označíme web).
- Název účtu – např. pokud vlastníte společnost a ta vlastní více webů, v tom případě jako název účtu můžeme použít název společnosti. Jeden účet totiž může mít pod sebou několik webů (více měřících kódů).
- Název webu – zde vyplníme název webového projektu.
- Adresa URL webu – doporučuji používat výhradně verzi s https: // protokolem, neboť SSL certifikát na doméně by měl být již samozřejmostí.
- Kategorie – zde vyberete z nabídky zaměření Vašeho webu (např. Domácnost a zahrada)
- Časové pásmo – zde zvolíte časové pásmo podle krajiny, na kterou projekt cíli. Např. pokud máte lokální web pro Česko, tak zvolíme časové pásmo pro Českou republiku. Časové pásmo se pak promítá i v analytikách.
- Klikněte na tlačítko Získat číslo pro sledování.

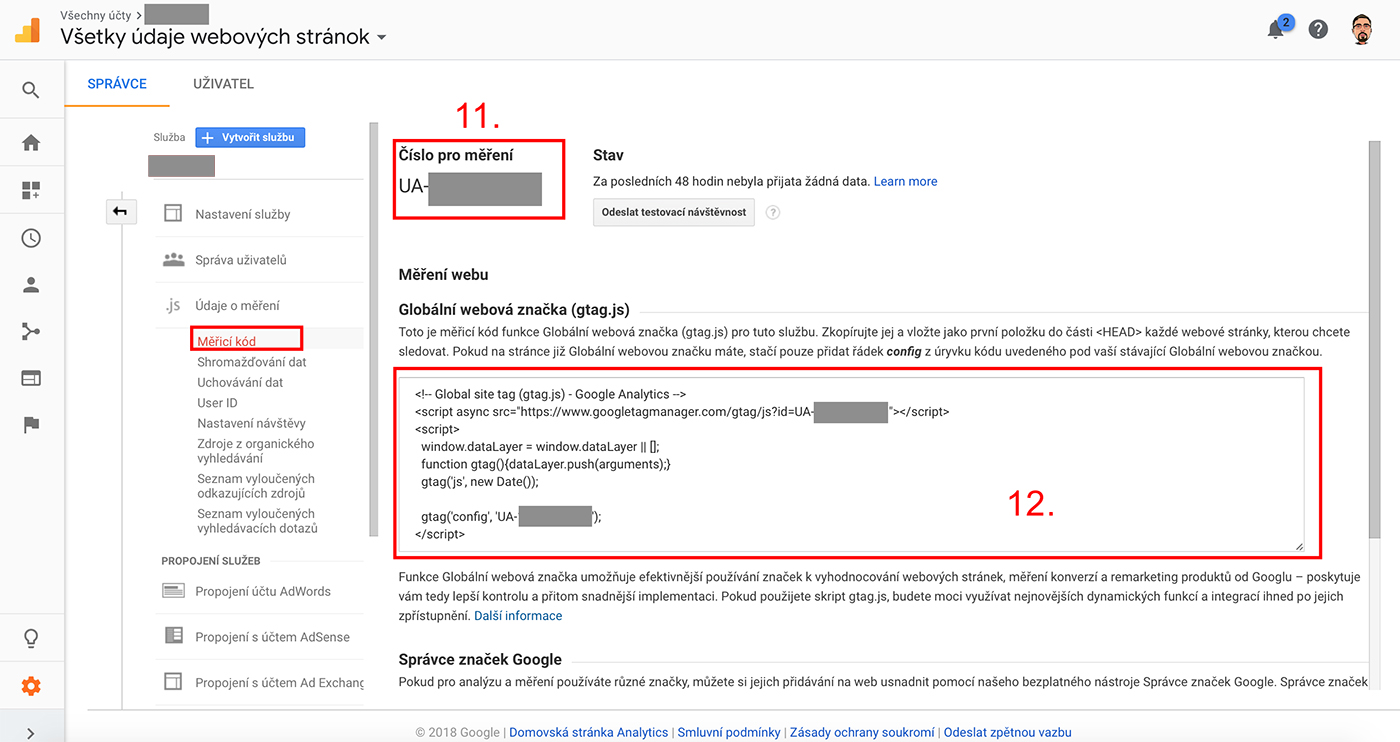
- V sekci Nastavení služby -> Údaje o měření -> Měřicí kód najdeme kód pro sledování, který má tvar UA-XXXXXXXXX-X. Pro každý web je kód unikátní.
- Dole pod měřicím kódem najdeme javascriptový skript, který je třeba vložit do zdrojového HTML kódu stránky, mezi tagy <head> a </ head>. Způsobů jak ho tam vložit je několik:
- Nejčastěji zkopírujeme přímo javascriptový kód a vložíme ho mezi tagy <head> a </ head> ve zdrojovém HTML kódu naší stránky.
- V případě WordPressu můžete pro napojení Google Analytics použít různé WordPress pluginy, kde zkopírujete samotný měřicí kód nebo přímo celý javascriptový kód. Také některé WordPress šablony umožňují vložit měřící kód přímo v konfiguraci šablony. Velmi podobné to je i v jiných CMS.
- Pokročilejší uživatelé mohou pro vložení Google Analytics na webové stránky využít nástroj Google Tag Manager.

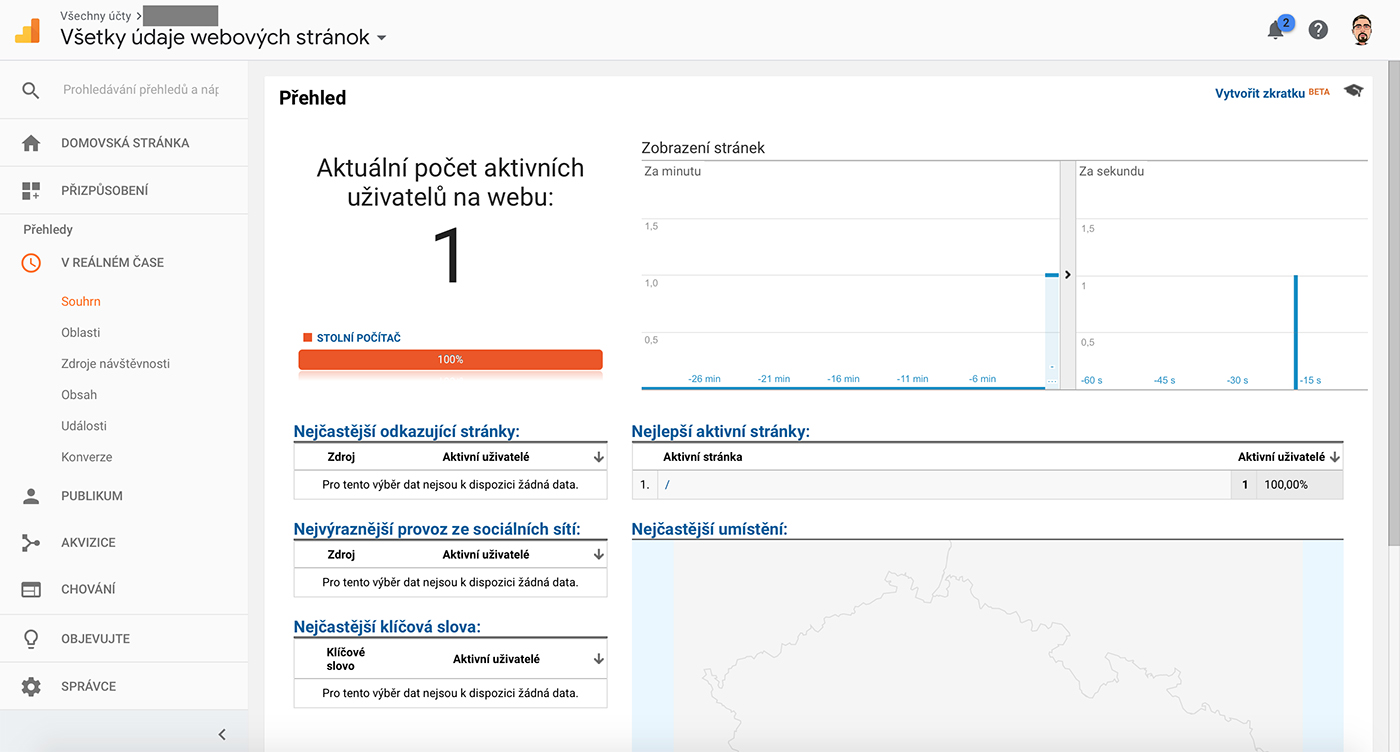
13. Postup jak si ověříte, zda je měřící kód vložený na stránky správně, je následující. V levém menu si rozklikněte sekci V REÁLNÉM ČASE, klikněte na položku Souhrn. V prohlížeči si otevřete novou záložku a v ní si otevřete webové stránky, na které jste vložili měřící kód. Pokud je kód vložen správně, měli byste pod textem Aktuální počet aktivních uživatelů na webu vidět číslo větší než 0. Pokud je tomu tak, úspěšně jste propojili Váš web s Google Analytics a můžete začít se sběrem dat a jejich vyhodnocováním.

Zdroje:
Použité obrázky – Designed by Freepik










Hezky zpracovaný návod na instalaci GA. Bylo byfajn kdyby tu byl i popis jeho funkcí více do detailu.