Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
Recenze: Když poznáte Divi, tak už jinou šablonu chtít nebudete
Obsah
Divi je nejpoužívanější šablona pro WordPress na celém světě. Ta v sobě skrývá mnoho užitečných nástrojů, se kterými dokážete vytvořit vzhledově originální webové stránky. A to bez technických znalostí. Jak je to možné? To se dozvíte v této recenzi.
Co je Divi – šablona nebo builder?
Divi je univerzální WordPress šablona a vizuální builder pro vytváření webových stránek v jednom. Toto spojení vám umožní v systému WordPress vytvářet hezké a profesionálně vypadající webové stránky. A to bez znalosti programování nebo kódování v jazyku HTML.
Divi si můžete představit jako nástroj pro jednoduchou tvorbu webových stránek. Jednoduchá tvorba je to díky vizuálnímu drag&drop editoru (chyť a pusť) stránek. V drag&drop editoru se stránky sestavují přesouváním modulů (sloupce, obrázky, galerie, tlačítka, ceníky, texty, formuláře, nadpisy, mapy a další) z menu nástroje na konkrétní pozici ve stránce, kde se potom upraví a nastaví jejich konečný vzhled. Například můžete v modulu změnit barvu písma, jeho velikost, odsazení nebo přidat vizuální efekty jako je stínování.

Aby byla tvorba webu ještě jednodušší, tak jsou v tomto builderu připravené šablony rozvržení. To jsou vlastně hotové šablony vzhledu, které stačí jen upravit a změnit v nich zásadní prvky (texty, fotografie atd.) za vlastní. Bez programování dokážete s Divi sestavit a spustit vlastní webovou stránku během několika minut. Z Divi jsem byl vždy nadšený, takže asi proto jsem ji vybral jako nejlepší z WordPress šablon v našem srovnání.
Pro koho je šablona Divi?
Divi je víceúčelová šablona. Takovou šablonu lze využít pro jakýkoliv obor, téma nebo projekt. Můžete na ní vytvořit malou firemní stránku i obrovský webový portál, magazín nebo e-shop.
Použít ji můžete například pro web freelancera, řemeslníka, živnostníka, ale také je ji můžete využít jako bloger, kreativec, konzultant. Šablona je skvělá také na tvorbu sofistikovaných landing pages.
Variabilita šablony a nastavení její licence, díky které můžete šablonu použít na neomezeném množství webových stránek, umožňuje samostatným webovým designérům a agenturám používat Divi na klientských projektech. Díky tomu získají skutečně silný nástroj, který jim usnadní práci při návrhu a stavbě nového profesionálního webu.
Kdo stojí za Divi?
Šablonu vytvořila a vyvíjí společnost Elegant Themes z amerického San Francisca. Společnost vznikla v roce 2008. Založil ji a dodnes vede programátor a vývojář wordpressových šablon Nick Roach.
V počátcích byla Elegant Themes takzvaně one man show projekt. Ten se specializoval na vývoj prémiových šablon, u kterých si zákazníci předpláceli jejich aktualizace a modernizace.
Nabídka Elegant Themes se rok, co rok rozrůstala o další povedené moderní šablony, které v roce 2013 používalo celosvětově přes 210 tisíc uživatelů.
Koncem roku, 11. prosince 2013, ohlásil Nick Roach na blogu Elegant Themes vznik šablony Divi. A už ze samotného příspěvku bylo cítit, že do budoucnosti Divi vkládá velké naděje. A ty se nakonec vyplnily. V roce 2020 je tato populární WordPress šablona používána na více než 1 300 000 webů po celém světě. Podle statistiky na webu Built Width je to nejpoužívanější šablona na světě. A její oblíbenost stále stoupá. Jen v České republice a na Slovensku ji používá dohromady téměř 10 000 webových stránek.
Hlavní vlastnosti a funkce Divi
Jak už jsem v článku naznačil, tak Divi není lecjaká „hloupá“ šablona pro WordPress, ale je to multifunkční nástroj pro tvorbu webových stránek. Jeho hlavní výhodou je, že obsahuje vše, co můžete při tvorbě webových stránek na WordPressu potřebovat.

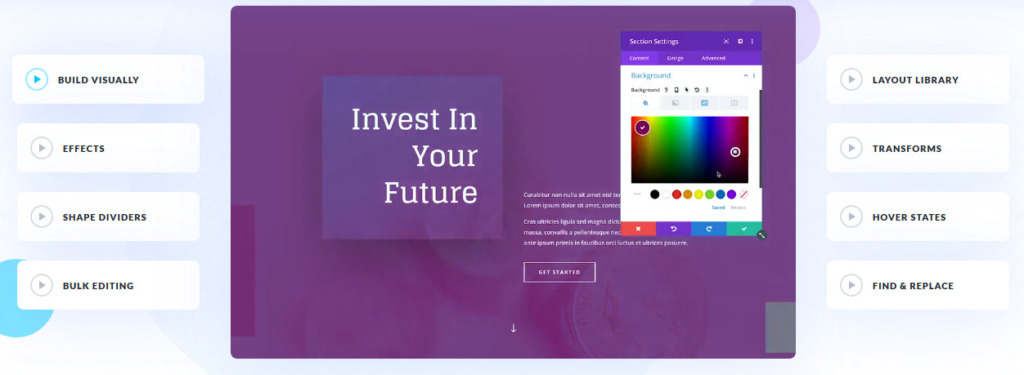
Obrázek výše tomu sice nenapovídá, ale Divi je téměř celá přeložená do češtiny. Web Elegant Themes bohužel nemá českou mutaci, ale šablona ji má. I když nemáte znalost anglického jazyka, tak můžete tuto šablonu bez obav používat. Opravdu je v češtině.
V šabloně Divi se můžete těšit na funkce, které vám popíši na dalších řádcích.
Divi builder
Builder Divi je WYSIWYG editor (What You See Is What You Get) stránek. To znamená, že se v něm stránky tvoří v reálném zobrazení. Když tedy vytváříte novou stránku, tak okamžitě vidíte její výslednou podobu. Výhoda této tvorby stránek je především v malé časové náročnosti a pak také v jednoduchosti.
Intuitivnost nastavení šablony a builderu je na docela dobré úrovni. Drag&drop builder zvládne podle mě pochopit i začátečník, ale musí se přitom vyznat v administraci CMS WordPress, protože bez něho se tato šablona neobejde.
Jestli se dokážete zorientovat ve WordPressu, pak pro vás bude snadné pochopit editaci stránek s touto šablonou. Myslím si, že Divi je uživatelsky daleko přívětivější než současný wordpressový editor Gutenberg.
Header & Footer Builder
S Divi si můžete postavit vlastní vzhled záhlaví (část s logem a menu) nebo zápatí webu. Obojí postavíte pomocí vizuálního builderu. Ten vám dovolí například vytvářet propracovanější vzhledy hlaviček stránek, kde není jen logo a menu, ale mohou tam být telefonní čísla, tlačítka a další položky, které tam potřebujete. Docela dobré je, že tyto hlavičky a patičky můžete nastavovat buď pro celý web nebo jen pro určitou stránku.
Editor uživatelských rolí
Editorem rolí můžete omezovat některé činnosti uživatelů. Například klient nebo redaktoři se nedostanou do složitějšího nastavení šablony, kde by mohli neopatrným chováním rozbít celý vzhled nebo funkci stránek.
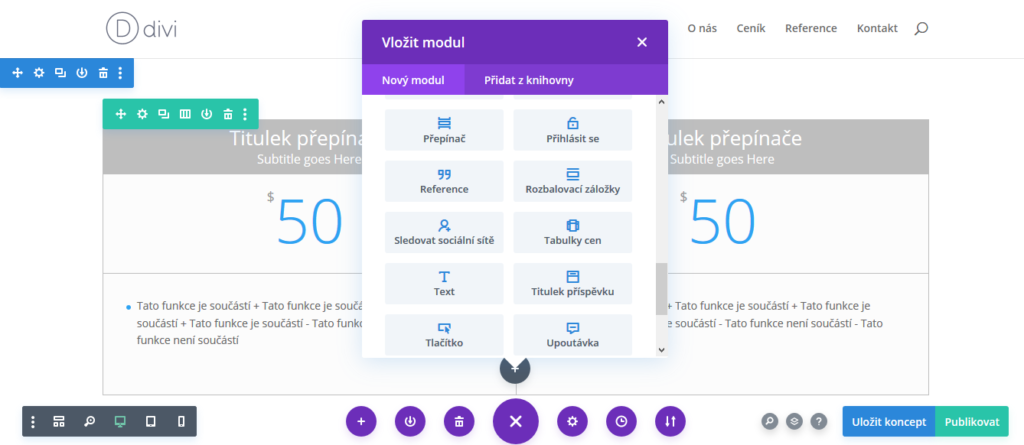
Moduly
V Divi je v současné době něco přes 40 modulů. To jsou vlastně prvky, ze kterých se skládá webová stránka. Mohou to být slidery, nadpisy, texty, galerie, tlačítka, ceníky nebo třeba formuláře. Tyto moduly skládáte podle potřeby do stránky. Bez programování poskládáte složitější webovou stránku, která se navíc bude správně zobrazovat na všech zařízeních, protože výsledný vzhled bude responzivní.
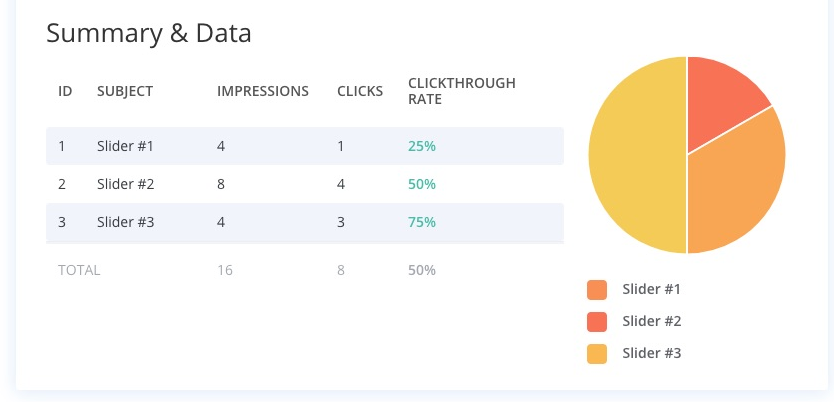
A/B testování

Split testy (A/B testování) jsou užitečnou funkcí, se kterou můžete snadno testovat účinnost stránky nebo jen jejích jednotlivých prvků. Tím můžete zjistit, co na uživatele funguje lépe. Aby bylo dosaženo co nejlepšího výsledku, tak máte přímo v administraci zobrazené výsledky a statistiky těchto testů, které vám pomohou s vybíráním nejefektivnější verze stránky.
Vlastní CSS
Při používání šablony Divi se dokážete bez CSS úplně obejít, protože možnosti nastavování a stylování prvků jsou v builderu téměř neomezené. Pokročilí uživatelé a vývojáři přesto mohou občas chtít použít vlastní CSS. V builderu můžete své styly jednoduše kombinovat s vizuálním designem Divi.
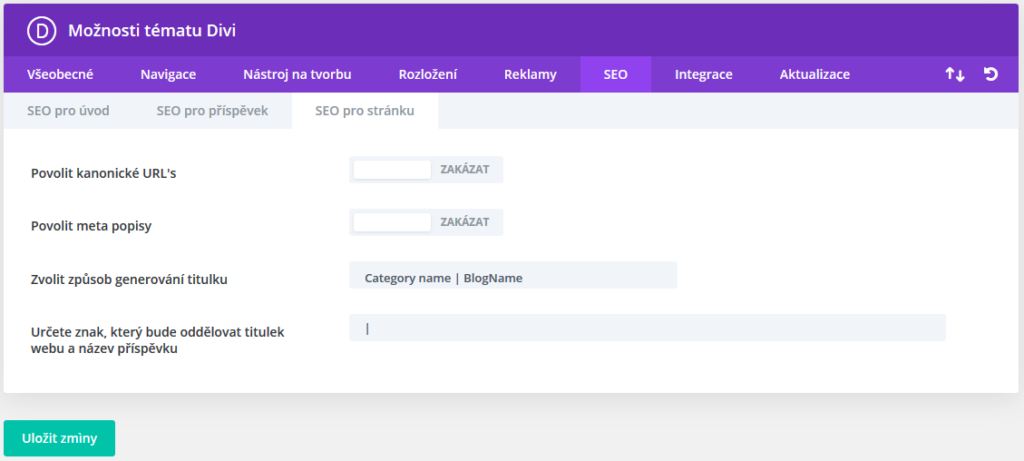
SEO nastavení

V Divi můžete upravovat titulky a popisky stránek nebo kanonické URL. Je to vlastně jednoduchá náhrada za SEO pluginy jako Yoast nebo Rank Math. Toto SEO nastavení vám sice pomůže s ovlivňováním titulků a popisků, které se budou zobrazovat ve vyhledávačích, ale už neřeší například vytvoření souboru sitemap. Z toho důvodu je dobré pro větší webové projekty používat i nějaký ze zmíněných SEO pluginů.
Připravené rozvržení vzhledu (šablony)
Síla Divi je v jednoduchém vytváření stránek. Toho si nejvíce užijí kreativní lidé, kteří při vytváření designu stránek mohou naplno využít vlastní fantazii. Pro méně kreativní nebo zkušené lidi připravili v Elegant Themes profesionální designy stránek. To jsou vlastně šablony vzhledu webových stránek, které je možné okamžitě použít pro vlastní web.

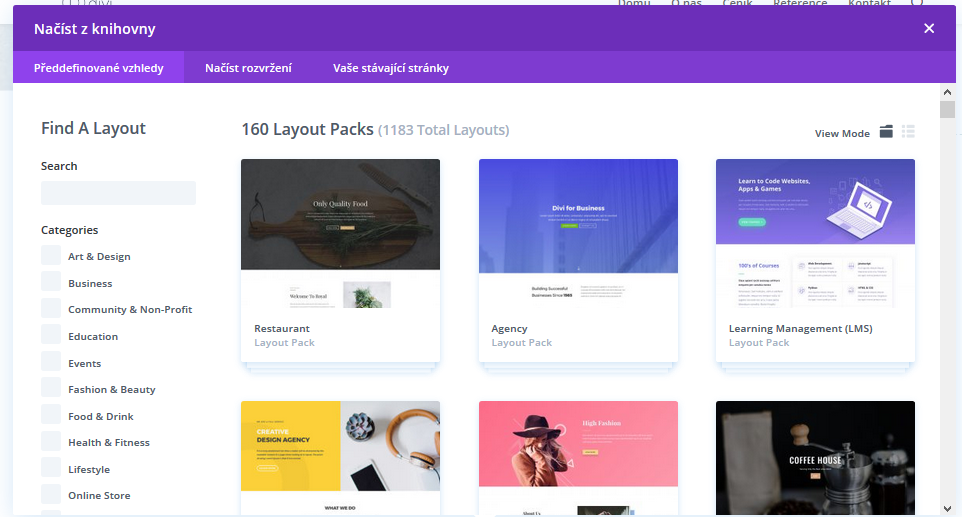
Předpřipravenými designy si můžete výrazně zjednodušit práci. Vybírat si vzhledy můžete například podle kategorií, do kterých jsou roztříděné. Pokud třeba tvoříte web pro restauraci, tak si vyberete design v kategorii Food&Drinks. Vybraný design si stáhnete do vašich stránek, kde upravíte texty, obrázky a jiné položky. Během pár minut máte pěkné, responzivní a profesionálně vypadající webové stránky, které se budou návštěvníkům líbit.
V současné době je v databázi Elegant Themes 160 předpřipravených designů stránek. Dohromady je to tedy přes 1100 rozvržení různých stránek.
Abych to vysvětlil. Na obrázku výše vidíte ukázky vzhledů. Každý vzhled se skládá v průměru z 5 stránek (úvodní, o nás, služby, reference, kontakt atd.). Pro svůj web nemusíte používat kompletní předpřipravený design, ale můžete si vybrat a používat jen jednu stránku rozvržení. Svůj web můžete sestavit složením vlastního designu a předpřipraveného designu nebo mixem několika předpřipravených designů rozvržení.
Vlastní design stránek
Předpřipravené designy vzhledu jsou dobrým ukazatelem toho, co se dá s Divi vytvořit. Kreativitě a fantazii se v builderu meze nekladou. S Divi builderem můžete vytvořit vlastní design na prázdné stránce. Nemusíte se omezovat konkrétním nastavením a rozvržením vzhledu, ale můžete si vytvořit svůj vlastní originální design.
Výhodou Divi je, že vámi vytvořený design webu bude plně responzivní. To znamená, že se stránky správně zobrazí na různých zařízeních od počítače až po mobilní telefon.
Cena licence Divi
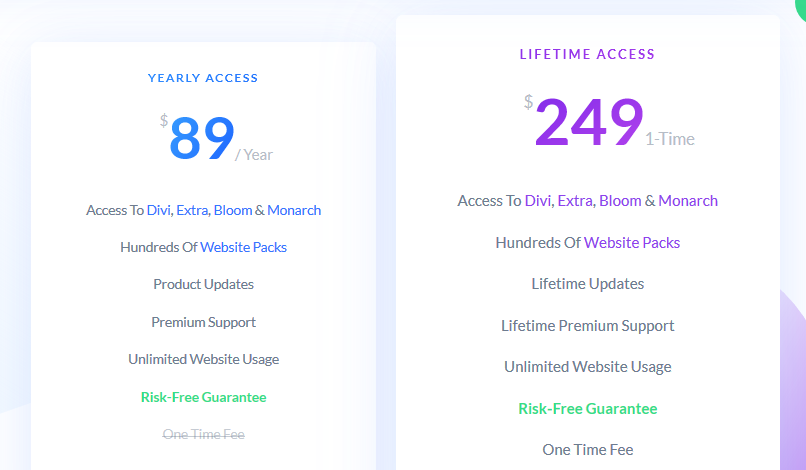
Cena licence je rozdělena na dva balíčky – roční licence a doživotní licence. S oběma balíčky získáte všechny výhody jako možnost použít Divi na neomezeném množství webových stránek, přístup ke všem designům rozvržení, prémiová podpora a aktualizace. Jediným rozdílem tedy je, že u roční licence musíte každý rok platit za tato privilegia, kdežto u doživotní licence zaplatíte pouze jednou a pak už jen využíváte neomezeně všech výhod.

Návod: tvorba stránky s pomocí Divi šablony
V krátkém návodu se vám pokusím ukázat princip tvorby webové stránky v Divi builderu. Na prázdné stránce si vytvoříme úvodní stránku webu.
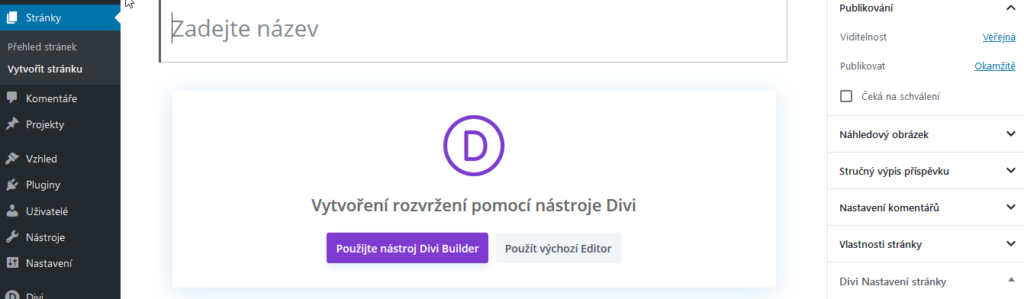
Pokud máte aktivovanou šablonu Divi, tak ve WordPressu vyberete v menu Stránky položku Vytvořit stránku. To se tedy nemění. Dostanete se na stránku editoru, kde si vyberete, zda chcete stránku vytvořit Divi builderem nebo výchozím editorem. Určitě ale nezapomeňte vyplnit název stránky.

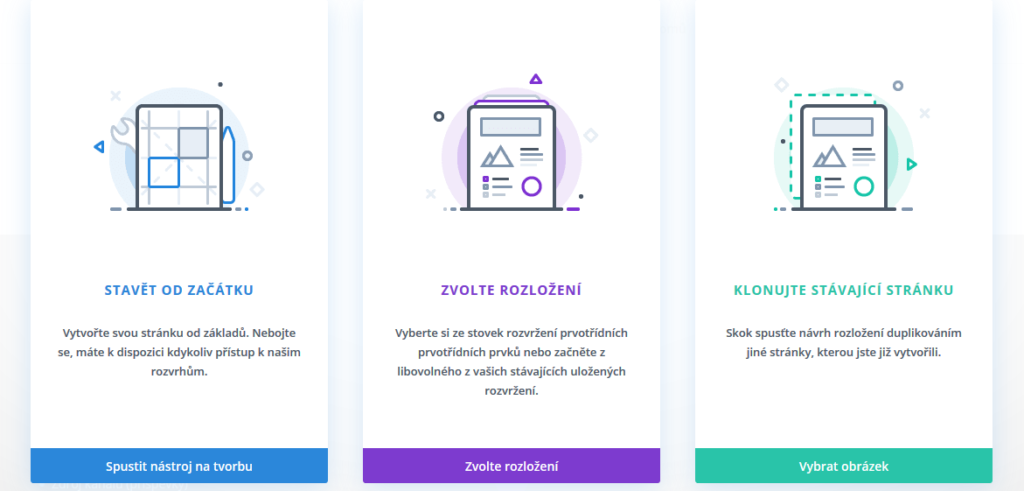
V další části máte na výběr:
- Stavět od začátku – začnete na prázdné stránce
- Zvolte rozložení – dostanete se na výběr předpřipravených designů stránek
- Klonujte stávající stránku – zkopírujete již vytvořenou stránku

Já jsem si vybral metodu stavby stránky od úplného začátku. A dostal jsem se na prázdnou stránku, kde musím začít vložením nového řádku.
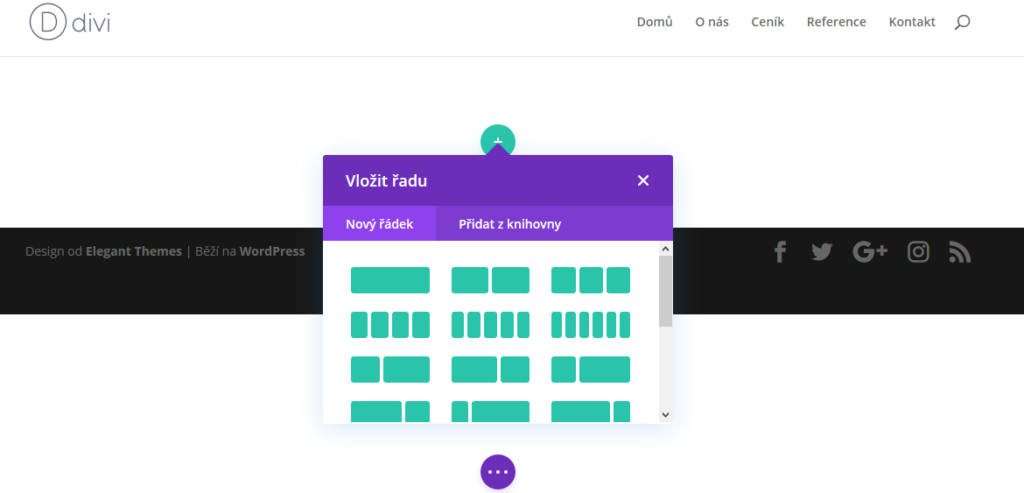
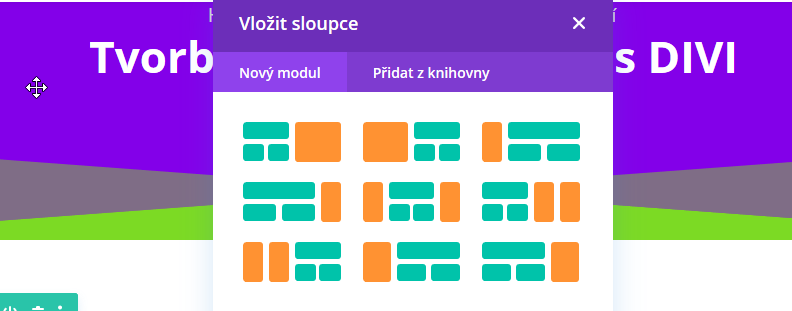
Vložení nového řádku
Webovou stránku si představte jako tabulku. Ta se skládá z řádků a sloupců. Řádků můžete vytvořit neomezený počet, ale sloupců v řádku může být vždy maximálně 6. Moje nová stránka se bude skládat ze 3 řádků. 1. řádek s představením a hlavním nadpisem, 2. s představením služeb a 3. s kontaktními údaji a formulářem.

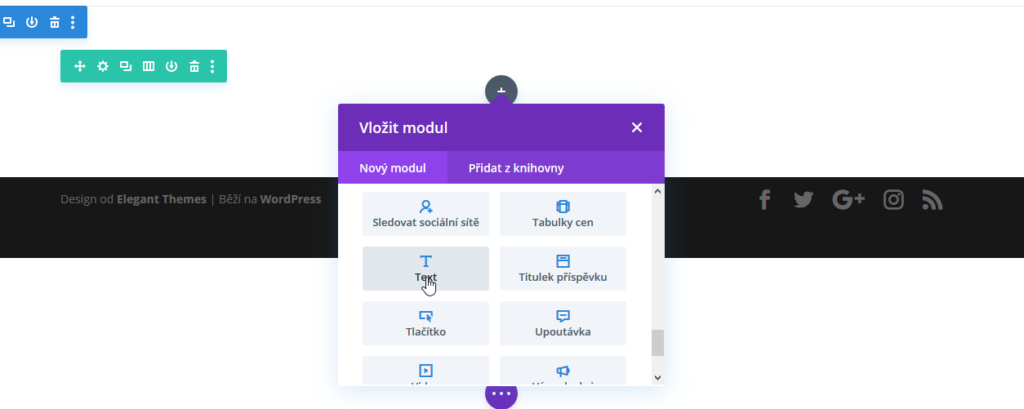
Vložení modulu
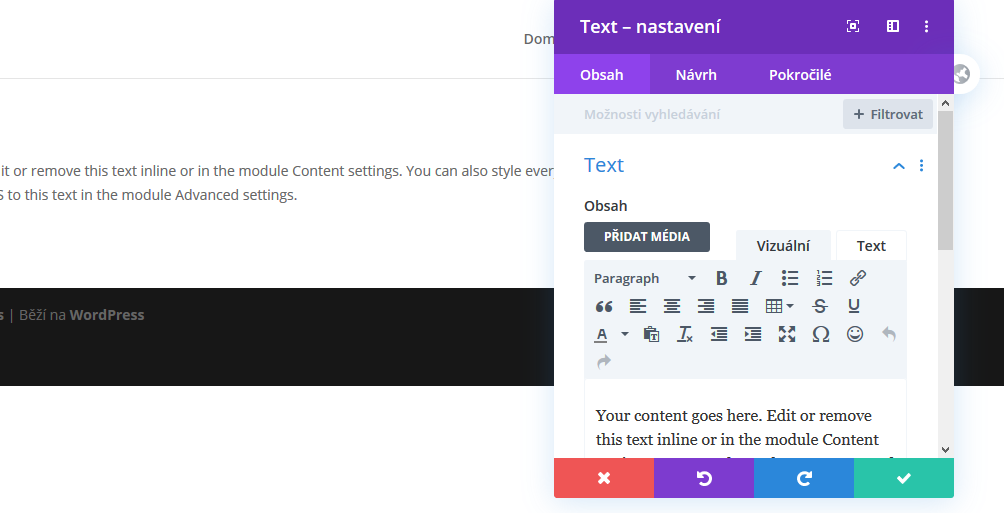
Už jsme si vysvětlili, že moduly jsou prvky stránky jako obrázky, formuláře, galerie nebo třeba texty. Já potřebuji vytvořit hlavní nadpis stránky, takže si vyhledám modul Text.

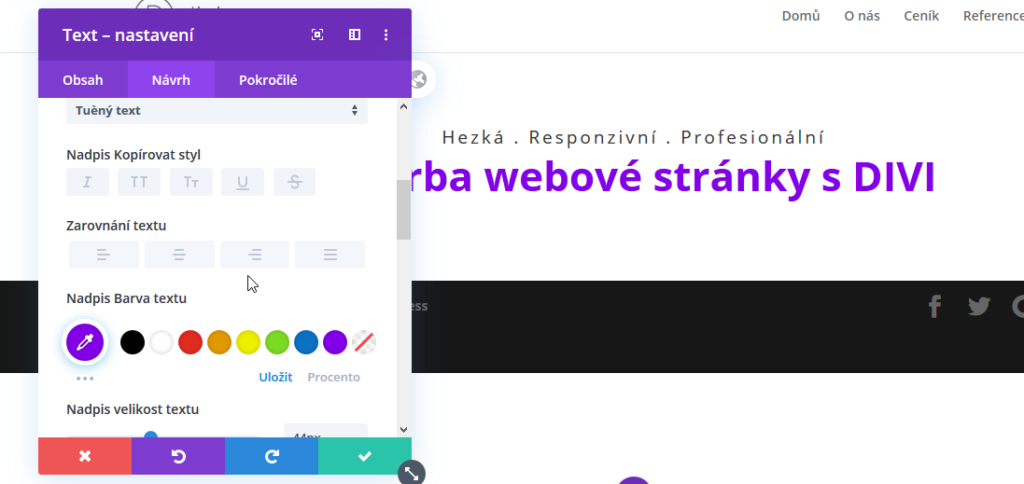
Po kliknutí na položku se přidá modul do stránky. Společně s ním se přidá i vzorový text a zobrazí se vám textový editor, ve kterém s textem pracujete. Přes jednoduché rozhraní můžete text také dále stylovat. Můžete například měnit font, velikost písma, stínování nebo barvu.


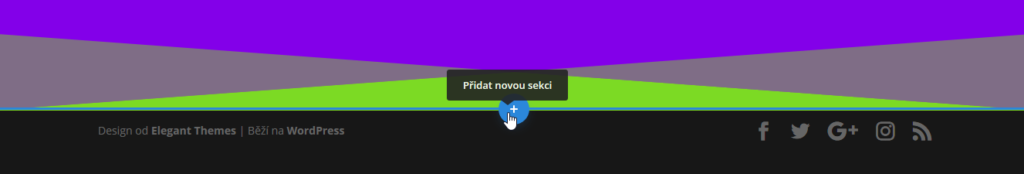
Přidání nové sekce
Další řádek stránky přidáte kliknutím na tlačítko pro přidání nové sekce. Pak se dostanete na klasický výběr rozvržení řádku nebo na výběr speciálního rozvržení sloupců. Musím uznat, že tahle funkce se mi vážně líbí.


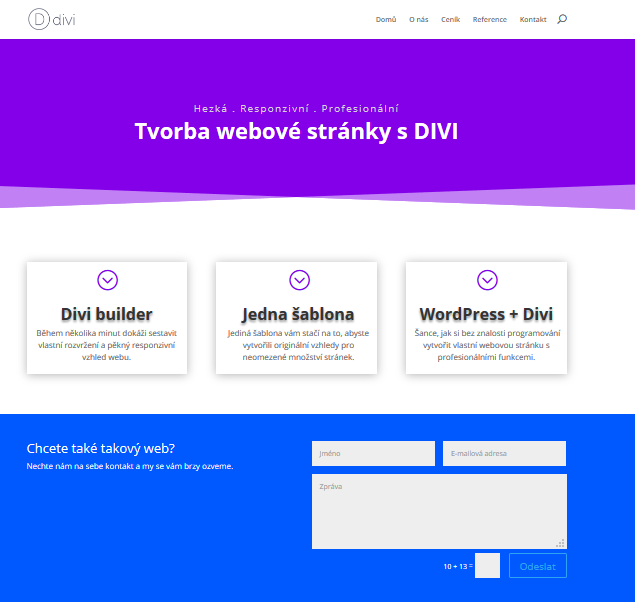
Tvorba webu probíhá pomocí těchto jednoduchých kroků, které jsem zmínit v návodu. S každým přidaným modulem se vám rozkryjí jiné možnosti nastavování a stylování. Pro inspiraci si můžete prohlédnout knihovnu designů, které jsou vytvořené v Divi.
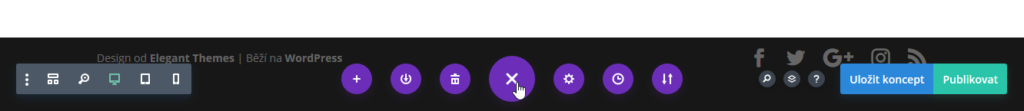
Uložení designu a publikování stránky
Po vytvoření designu stránky nesmíte zapomenout stránku publikovat, aby si ji mohli prohlížet ostatní uživatelé. Rozpracovanou stránku můžete uložit jako koncept a hotovou můžete rovnou publikovat.


Klady a zápory Divi
| Klady (+) | Zápory (-) |
|---|---|
| + Jedna šablona pro neomezené množství webových stránek | - Některé překlady šablony obsahují chyby |
| + Divi drag&drop builder | - Na delší a složitější stránce může builder reagovat pomaleji |
| + Kompatibilní s většinou WordPress pluginů | - Po deaktivaci Divi vám zůstanou jen “shortkódy” stránek. Na jiné šabloně se proto vytvořený design nezobrazí |
| + Předpřipravené designy rozvržení | |
| + Šablona se neustále vyvíjí (časté aktualizace) | |
| + Bez programování vytvoříte responzivní webovou stránku | |
| + Neomezená doživotní licence | |
| + Česká lokalizace |
Sleva 10% na šablonu Divi
Naši věrný čtenáři si teď mohou šablonu Divi zakoupit s 10% slevou. Stačí kliknout na tlačítko dole.
Hodnocení a závěr
Divi má neuvěřitelnou uživatelskou základnu. Díky tomu mají vývojáři dostatečný přísun peněz, které mohou zčásti věnovat do dalšího rozvoje. Pro koncového uživatele to znamená zejména, že když si nebude vědět s něčím rady, tak pravděpodobně najde na internetu návod.
Velká uživatelská základna také znamená, že ostatní vývojáři pluginů si dávají záležet na tom, aby jejich díla byla kompatibilní s Divi. Například oblíbený e-shopový systém WooCommerce dokonale spolupracuje s Divi, takže jejich spojením můžete vytvořit parádní internetový obchod.
Trochu se mi nelíbí, že po deaktivaci Divi šablony vám zůstane jen hromada shortkódů. Kvůli tomu nemůžete pro svůj web použít jinou šablonu, protože by se tam původní design nezobrazil. Je to omezení? Asi ne. Ono se předpokládá, že po zakoupení Divi už nebudete jinou šablonu potřebovat, protože tahle je dostatečně variabilní a víceúčelová.
S Divi je to prostě jako s jakoukoli šablonou. Sem tam se nějaká moucha ukáže, ale vývojáři ji brzy opraví. Jediným rozdílem může být vhodnost této šablony i pro neprogramátory. Bez technických znalostí si můžete naklikat vlastní originální webovou stránku. Z toho důvodu bych se neobával Divi doporučit většině uživatelů WordPressu.










Nikdy jsem to nezkoušel, ale mám za to, že i po deaktivaci Divi šablony by měly být vytvořené designy použitelné, když se použije Divi Builder Plugin.
V členské sekci u tohoto pluginu uvádějí, že „Not Needed If Using the Divi or Extra Theme“, takže to chápu tak, že by měl být použitelný právě v situaci, kdy nechceme používat Divi šablonu.
Jasně s DIVI builderem můžete používat DIVI i na jiných šablonách a potom tedy o designy nepřijdete. Tohle bylo myšlené tak, že když se DIVI zbavíte úplně, tak pak o vše přijdete.