Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
Divi prodělala masivní aktualizaci výkonu. Co to znamená?
Obsah
Šablona Divi prodělala v srpnu 2021 masivní update výkonu, který by měl mít příznivý vliv na rychlost načítání webu, kvůli které byla tato šablona často kritizována. Říkalo se, že Divi zaspala vývoj a její použití už nedává smysl. To by se s updatem mělo změnit. Je Divi opravdu rychlejší?
Je to největší aktualizace od počátku projektu Divi
Lidé si na výkon Divi stěžovali už pár let dozadu. Je faktem, že mnoho problémů souviselo se špatným nastavením webu, s používáním mnoha zbytečných efektů a velkých (neoptimalizovaných) obrázků. Lidé se nechali při tvorbě webu často unést svou fantazií a na stránku naplácali vše, co se jim líbilo.
Nicméně i zkušení weboví stavitelé měli s touto šablonou řadu problémů, které
bylo třeba řešit zásahy do zdrojového kódu, kde se odmazávaly zbytečné JavaScripty. Ještě horší to bylo s CSS, které bobtnalo s každým dalším přidaným modulem do stránky.
TIP: Zajímá vás Divi více. Přečtěte si naší recenzi Divi.
Nad Divi se začalo smrákat, protože její oblíbenost kvůli rychlosti dost upadala. Elementor a další editory stránek měli daleko lepší rychlostní výsledky. Díky tomu mohli konkurenční buildery používat nezkušení uživatelé, kterým pro “optimalizaci” rychlosti webu stačilo zapnout některý z cachovacích pluginů.
Co se s aktualizací mění?
Masivní aktualizaci výkonu Divi oznámil na blogu Elegant Themes sám Nick Roach (zakladatel Elegant Themes). A řekněme si popravdě, že na takovou zprávu čekali vývojáři a skalní fanoušci této šablony a page builderu v jednom neskutečně dlouhou dobu.

Dynamické CSS
Tohle byl opravdu velký problém. Divi builder přidával do kódu další CSS, protože nedokázal rozpoznat, že už na stránce modul se stejným nastavením existuje. Pokud jste použili na stránce více identických modulů, tak se pro každý z nich vytvořil další kód v CSS. Čím více prvků ve stránce bylo, tím více CSS rostlo. Kvůli tomu se stránka déle načítala.
Teď přišla razantní změna v rozdělení velkého souboru CSS, který Divi používá, na stovky malých komponent. Dříve se načítalo CSS se styly všech modulů. Tedy i těch, které jste nepoužili. To se změnilo a Divi umí načíst jen ty styly, které jsou na stránce skutečně potřeba kvůli použitým modulům. Výsledkem je robustní pokles velikosti souboru CSS na každé stránce. V laboratorních výsledcích dosáhli tvůrci Divi zmenšení velikosti CSS z 860 kB na pouhých 54 kB.
Dynamický PHP framework
Nový dynamický framework používá pouze logiku potřebnou k vykreslení modulů a funkcí, které používáte na každé stránce. Vše ostatní by mělo být z rovnice doslova vystřiženo a nemělo by se to zbytečně načítat. Nově, když používáte na stránce 5 z 50 modulů, Divi zpracovává pouze funkce potřebné pro těchto 5 modulů a zbytek přeskočí. Dříve se načelo prostě všechno, co v Divi bylo. Kvůli tomu se stránky načítaly pomalu.
Optimalizace JavaScriptu
Stejnou cestou optimalizace prošel i JavaScript. Divi nově načítá knihovny na vyžádání, a to podle použitých modulů na stránce. Mimoto prošel JavaScript celkovým zeštíhlujícím procesem, takže se z něho podařilo odstranit velké množství zbytečného kódu, což mělo za následek jeho zmenšení na polovinu oproti původní verzi.
Test rychlosti
Elegant Themes udělalo okolo této aktualizace náležitý marketingový humbuk. Jedna věc jsou laboratorní měření, která poslouží k marketingové masírce, ale jiná věc je změřit si to všechno sám.
K testu jsem použil výkonný WordPress hosting od společnosti Exon.io a jeden z předpřipravených layoutů šablony Divi, který je plný různých vizuálních efektů. A ty brzdí jakýkoliv web. Na webu jsem nepoužil jakýkoliv cachovací plugin.
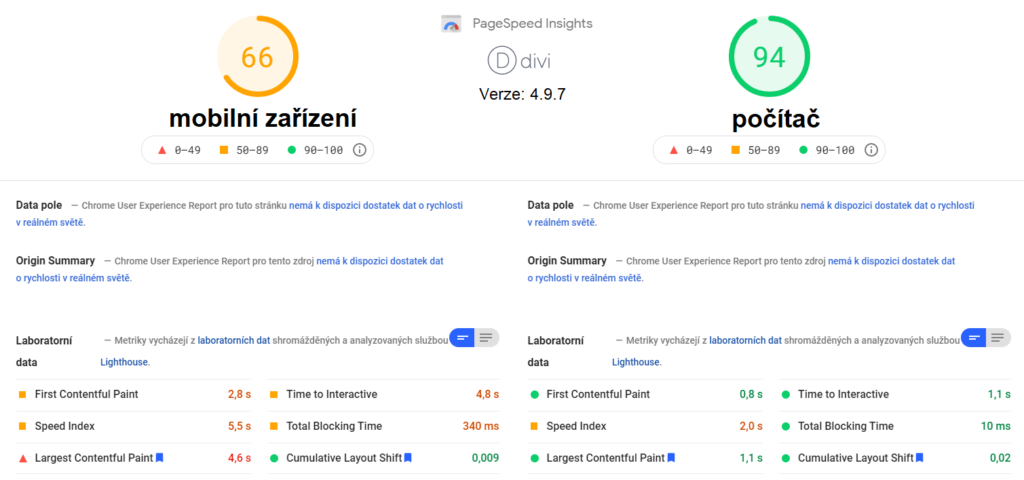
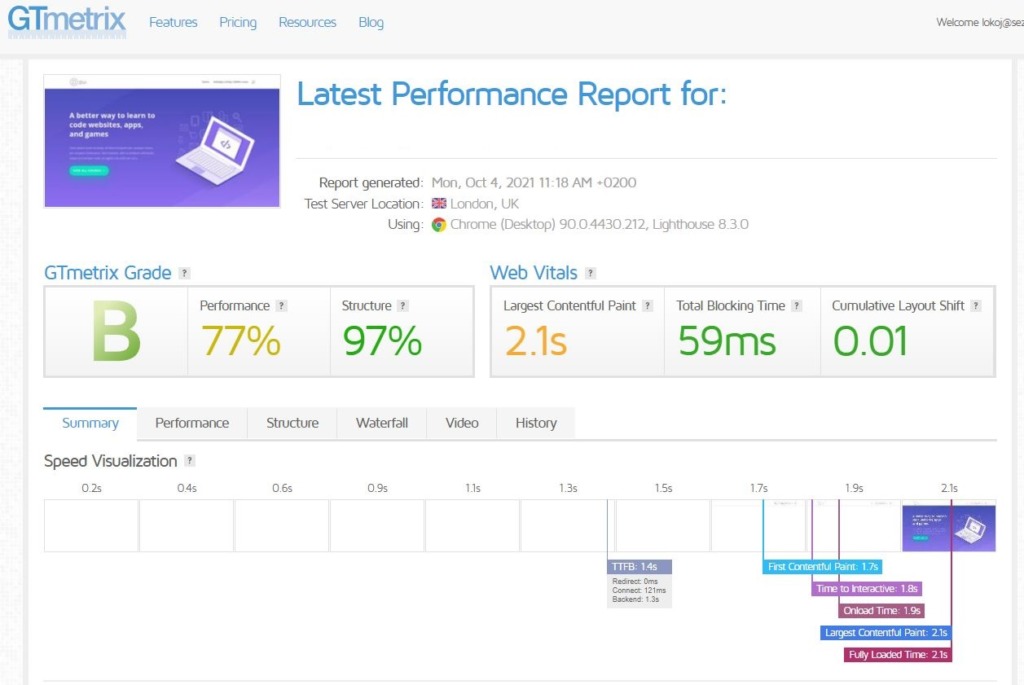
Měření výkonu před aktualizací Divi


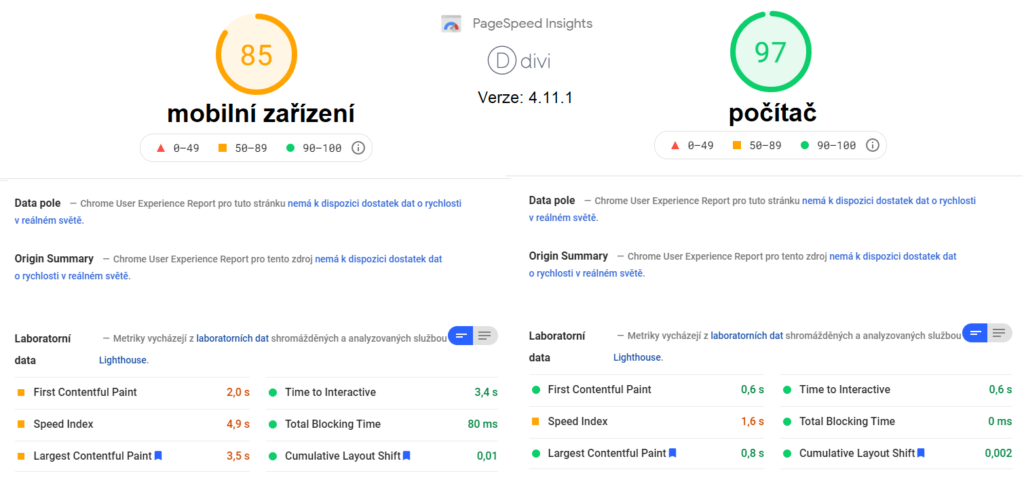
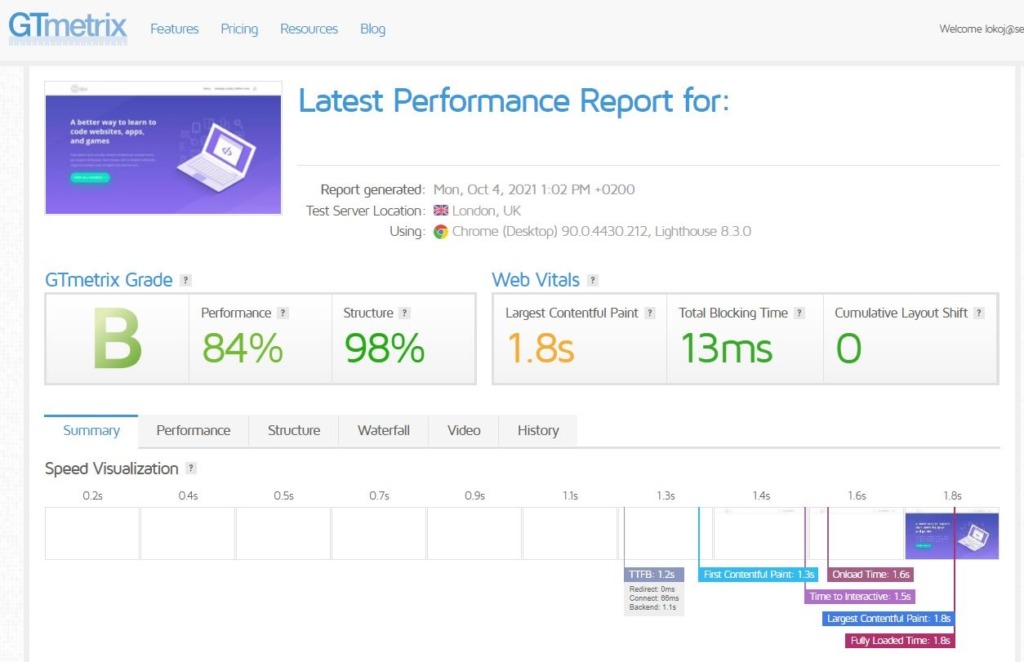
Měření výkonu po aktualizaci
Už na první pohled je vidět velké zlepšení výkonu, ale například v GTmetrix (nástroj pro měření rychlosti webu) nebyla změna nějak dramatická, takže by to později chtělo určitě nasadit nějaký cache plugin. V mém případě to bude LiteSpeed Cache (musí podporovat váš server).


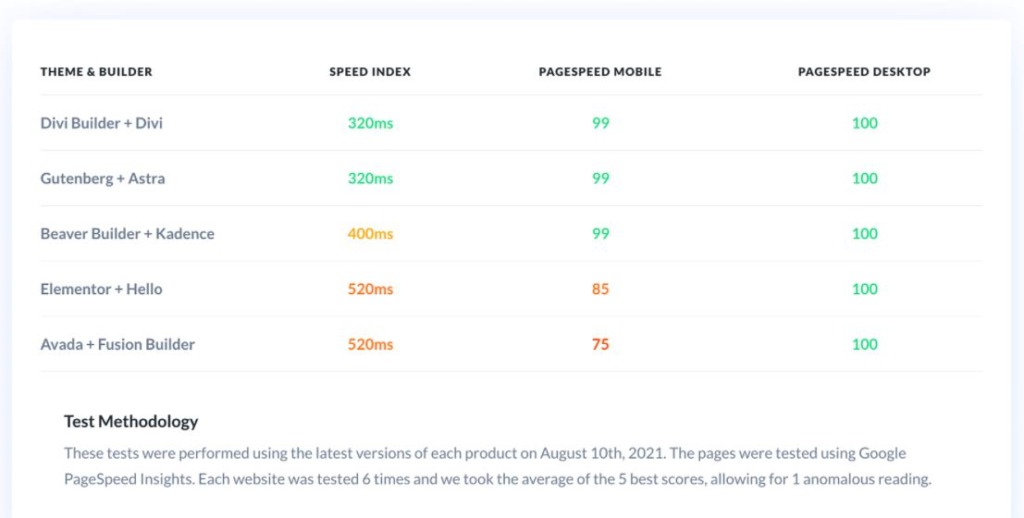
Divi vs. ostatní
Tenhle test jsem neprováděl osobně, ale udělali jej vývojáři šablony Divi. Popravdě jsem překvapený tím, jak dopadl souboj Divi vs. Elementor. Právě Elementor je v současné době jedním z oblíbených page builderů. Dost možná je nejoblíbenější, protože má svou bezplatnou verzi.

Závěr a zhodnocení
Divi určitě prošla razantní změnou, která je jedině k dobru. Rychlost načítání webu se prostě cení. Pokud jste ještě neaktualizovali, tak udělejte zálohu a hurá aktualizovat, protože novou verzi Divi si určitě zamilujete. Co si budeme povídat, je to pořád poměrně dobrý vizuální builder a také způsob, jak vytvořit webové stránky jednoduše.