Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
5 nejčastějších brzd, které zpomalují váš WordPress (a jak je odbrzdit)
Obsah
Rychlost načítání webové stránky je naprosto zásadní. Pomalé stránky nikdo nechce, protože nikdo nechce čekat, až se načte celý obsah. Každý návštěvník chce obsah vidět co nejdřív, jinak sbohem a šáteček. Google zařadil kritérium rychlosti mezi signály, kterými hodnotí kvalitu dané stránky.
Jako provozovatel webu byste se tedy měli snažit, aby byla většina stránek na vašem webu dostatečně rychlá a aby se jejich obsah dostal k návštěvníkovi, co nejrychleji to jde. To znamená, že stránka
- musí obsahovat jen nezbytná data a nic navíc,
- nesmí obsahovat chyby,
- by měla být zrychlena pomocí podpůrných nástrojů a postupů.
Na začátku bychom si ale měli ujasnit, jaká rychlost je optimální a jak ji změřit.
Co je to rychlé načtení a jak ho změřit?
Google definuje ideál pro komunikaci se serverem – ten by měl odpovědět do 200 milisekund. Lze předpokládat, že celá stránka by se měla načíst a zobrazit do jedné sekundy. Tento proces je samozřejmě dost individuální, protože každá stránka se sestavuje z jiných zdrojů a často je nejprve nutné vygenerovat data z databáze, což trvá poměrně dlouho. V případě e-shopu je tedy takový čas spíše nereálný, ale v případě jednoduchých stránek už to reálné je. A jak rychlost změřit? Nikdy ne v prohlížeči. Ten nám sice může pomoct, ale pro objektivní měření rychlosti se používají externí služby, např.
Pokud služba nabízí výběr místa, odkud se měří, pak vyberte takové, které je nejbližší oblasti, kde máte návštěvníky webu nebo zákazníky. Pro český web stačí jakékoliv evropské město.

Důležité upozornění: Každá stránka se chová trochu jinak, takže měřit byste měli různé typy stránek na svém webu – např. titulní stránku, výpis rubrik nebo kategorií, detail článku apod. Pokaždé můžete dostat trochu jiné výsledky.
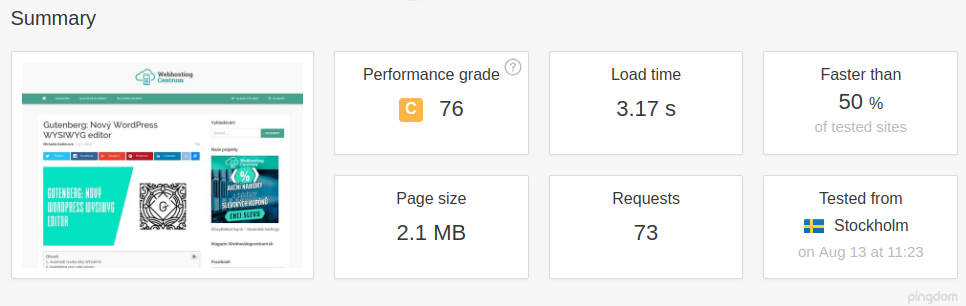
Na obrázku vidíme, že ze Stockholmu se stránka s článkem načítá přes tři sekundy, její velikost je přes dva megabajty a výsledek je tedy průměrný. Pozitivní je malý počet požadavků (73) na server. Vše je průměrné. je zde tedy velká příležitost ke zlepšení: snížit množství dat, zkrátit dobu nutnou pro načítání.
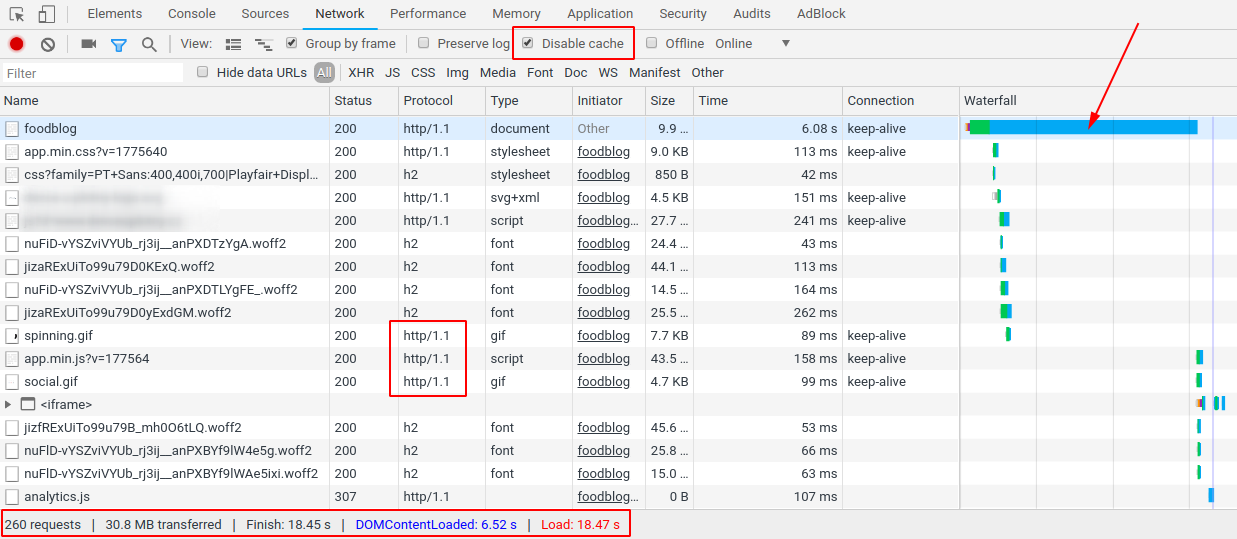
Často nám může pomoct také prohlížeč a jeho vývojářské nástroje, které zobrazíte klávesou F12. Ale jsou to stejné informace, které zjistíte pomocí výše uvedených služeb, jen jsou více po ruce (ve webové službě musíte někdy čekat, než proběhnou testy zájemců před vámi) a jsou zkreslené kvalitou vašeho připojení. Na kartě Síť (Network) si můžete prohlédnout, jaké součásti se na stránce načítají, jakou mají celkovou velikost a uvidíte zde také případné chyby. Pro méně zkreslený výsledek zakažte používání cache v prohlížeči – každý požadavek tedy půjde znovu přímo na server. Ale znovu připomínáme, že měření je subjektivní – odpovídá vašemu připojení, geopoloze, nastavení prohlížeče.

V dolním řádku vidíte, že stránka ke svému sestavení vyslala 260 požadavků na server, stahovalo se téměř 31 MB dat a celá show trvala přes 18 sekund. Tohle všechno je jedním slovem příšerné. Jedná se o food blog, kde je něco podobného téměř pravidlem. Ale tak dobrý a svižný web vypadat nemá.
Co jsou tedy ty brzdy a jak je odbrzdit?
Na uvedených příkladech můžeme vysledovat faktory, které web brzdí. Typicky jsou to:
- dlouhá reakce hostingu/serveru (viz šipka vpravo nahoře na obrázku, ukazuje na cca šestisekundovou sekvenci),
- příliš mnoho požadavků na server (260 je hodně),
- zbytečně velké množství dat, které je nutné přenášet (to je např. těch 31 MB převážně v obrovských obrázcích),
- starý protokol http1 místo nového http/2 (h2), viz rámeček v obrázku,
- načítání externích zdrojů (boxy sociálních sítí, sdílecí tlačítka, měřicí skripty, fonty – na obrázku soubory woff2).
A jak se těchto brzd zbavit a web zrychlit? Je potřeba redukovat množství dat a zrychlit načítání. To je hlavní a obecněplatný princip.
Reakce serveru
Dlouhá reakce hostingu je někdy způsobena tím, že hosting je prostě pomalý. Web běží na starém serveru, který se chystá do důchodu nebo je přetížený. Požadujte po svém hostingu lepší výkon, tzn. kupte si lepší hostingový program a zjistěte si, jestli budete mít k dispozici nový hardware (např. úložiště SSD místo klasických disků, a to také pro databázi).
Reakce hostingu (serveru) je ale ovlivněna tím, kolik dat musí WordPress načíst z databáze a nějakým způsobem připravit pro zobrazení. V případě e-shopu už jsou to časově náročné operace, které mohou načítání stránky zpomalovat. Zde je na místě analyzovat kvalitu pluginů a jejich přínos. Záleží také na struktuře dat – množství kategorií, štítků nebo vlastností produktu má negativní dopad na rychlost.
A do třetice zde hraje roli špatně napsaná šablona. Pokud při každém zobrazení stránky načítá množství dat z databáze, rozhodně to půjde poznat. Roli hraje složitost CSS nebo JavaScriptů nebo množství přednačítaných dat – na příkladu se obrázky načítají na pozadí jakožto data uložená přímo v CSS, nikoliv jako soubory. To je špatná technika, alespoň v tomto případě.
Mnoho požadavků, mnoho dat
Zdrojový kód stránky by měl server obtěžovat co nejméně, aby se předešlo zpomalování. Proto se stejné typy dat sdružují a následně komprimují. To dokáže některý z cachovacích pluginů. V typickém případě dokáže spojit do jednoho a zmenšit CSS nebo JS soubory. Proto je dobré nějaký takový plugin správně nastavit, ale až na konec všech snah o zrychlení; měl by být úplně posledním prvkem, který vše „zabalí“ a pošle do prohlížeče.
V případě obrázků ale cache nepomůže, zde musí nastoupit jiná technika: účelnost. Základní pravidlo pro obrázky: používejte odpovídající velikosti. V sekci Nastavení > Média si vhodně zvolte rozměry obrázků, aby vytvářené velikosti odpovídaly požadavkům šablony a požadavkům na publikování. Pokud se ve výpisech článků používají náhledové obrázky s rozměrem např. 350 bodů na šířku, pak musí mít načítaný obrázek skutečně takovou šířku (s tolerancí 20 %). Je naprosto nevhodné načítat zde obrázky větší – zatěžujete návštěvníka daty, které nepotřebuje a nevyužije. Přesto se na to mnoha webech děje, ostatně viz obrázek s příkladem.
Podpůrnou technikou s dobrými výsledky je optimalizace obrázků. Můžete každý obrázek samozřejmě vyladit ručně, tzn. nastavit mu vhodnou míru komprese. Ale naštěstí je možné použít software Shortpixel pro optimalizaci obrázků, který to dokáže provádět automaticky. Každý načtený obrázek optimalizuje, tzn. odstraní nepotřebná data a vylepší komprimaci, a to pouze s minimálním zkreslením výsledku. Profesionální fotograf to zřejmě neocení, ale v případě ilustračních a doprovodných obrázků je to velmi přínosný nástroj.
Přejděte na http/2
Požádejte hosting, aby váš web zprovoznil na protokolu http/2, což také znamená https. Převod webu na https zajistí, že jsou data přenášena šifrovaně a není možné je po cestě ze serveru do prohlížeče (a obráceně) měnit. Tím zvýšíte bezpečnost webu a jednak také rychlost. Obojí patří mezi signály, které Google posuzuje, když hodnotí stránky. Protokol http/2 se od http/1 liší v tom, že umožňuje stahovat data paralelně. Zatímco dříve server vyřizoval požadavky lineárně, jeden za druhým, což mohlo vést ke zbrždění, požadavky přes http/2 se vyřizují současně, paralelně. To znamená rychleji. V kombinaci s ostatními úpravami, které zde popisujeme, můžete dosáhnout rapidního zrychlení při přenosu dat.
Omezte externí zdroje
Častou brzdou, která je trochu skrytá, jsou externí zdroje: sdílecí tlačítka, Google fonty, Facebook box a různé měřicí skripty nebo online aplikace jako chat box. Tyto všechny prvky mohou načítání stránky pořádně zbrzdit. Proto je vhodné načítat je až úplně na konec, stránka už je zobrazená a postupně se zobrazují tyto dynamické součásti. Fonty lze převést na lokální (slouží k tomu převodní aplikace) a načítat je v šabloně z vašeho hostingu, sdílecí tlačítka lze nahradit obrázkem s proklikem atp. Je to činnost individuální a ne vždy lze všechny požadavky splnit, protože si mohou protiřečit.
Měřte stránky a upravujte
Nakonec nasaďte cachovací plugin, WP Super Cache, nebo W3C Total Cache, nebo WP Rocket, nebo jiný, který bude mít pro váš web přínos (to bude vhodné otestovat). Během běžného provozu měřte rychlost namátkově vybraných stránek a postupně vše vylaďujte; vždycky najdete novou příležitost. Například nenalezené obrázky, nepřístupné skripty nebo špatné odkazy stránku také zpomalují. Opravte je, doplňte nebo odstraňte. Sledujte také Google Search Console a řiďte se doporučeními na zlepšení kódu.
Práce na webu je nekonečná a pořád je tam co dělat…